Studio Tarantelli > Articoli Informatica > Siti web > Problemi editor Wordpress 5.0
Problemi editor Wordpress 5.0: come tornare a quello precedente

Con l’aggiornamento di Wordpress, famosissima piattaforma CMS per siti web alla 5.0, molti utenti si sono lamentati del nuovo editor grafico Gutenberg utilizzato per la redazione di pagine ed articoli.
La modifica di una abitudine consolidata nel tempo rappresenta sempre problematica e la novità spesso risulta inizialmente molto complessa da attuare.
In questo articolo vedremo come tornare all’editor precedente, ma è importante anche capire perché Wordpress ha eseguito questa evoluzione.
Quali sono i problemi
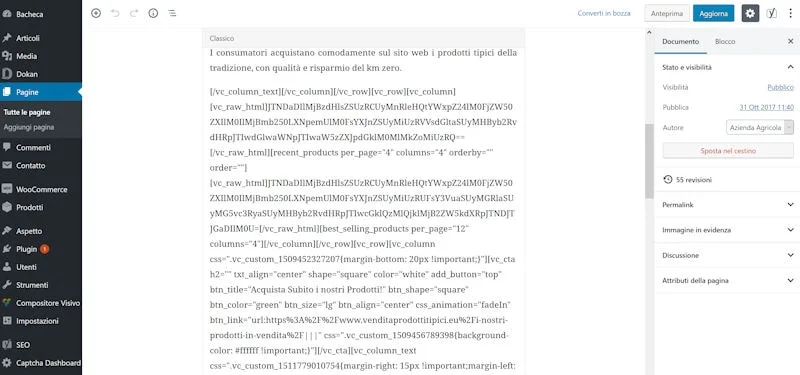
Per chi utilizza un tema per Wordpress che non necessita di plugin per la composizione visuale come il WPBakery Visual Composer o similari il problema è relativo, in quanto non ci sono i vari shortcode ed altri simboli apparentemente strani nella schermata. Di seguito viene mostrato un caso con questi "codici" che ha fatto preoccupare tutti.

Ovviamente per chi è del mestiere, questi codici sono familiari e la padronanza della materia può ridurre questo disagio, anche se il primo impatto è quello di un passo indietro di Wordpress, che si è sempre basato nell'user experience!
Poiché molte persone, blogger ed aziende dopo aver richiesto ad un professionista come lo Studio Tarantelli la progettazione e realizzazione di un sito web, preferisce eseguire la stesura di nuovi testi o articoli da solo, trova difficoltà nell’abituarsi inizialmente a questo aggiornamento di Wordpress 5.0 ed al suo nuovo editor Gutenberg.
Sicuramente con i vari aggiornamenti futuri ci saranno nuove release e quindi il fondamentale contributo della grande comunità di Wordpress ridurrà questo disagio iniziale, migliorando il più grande ed utilizzato CMS.
La migliore soluzione al problema
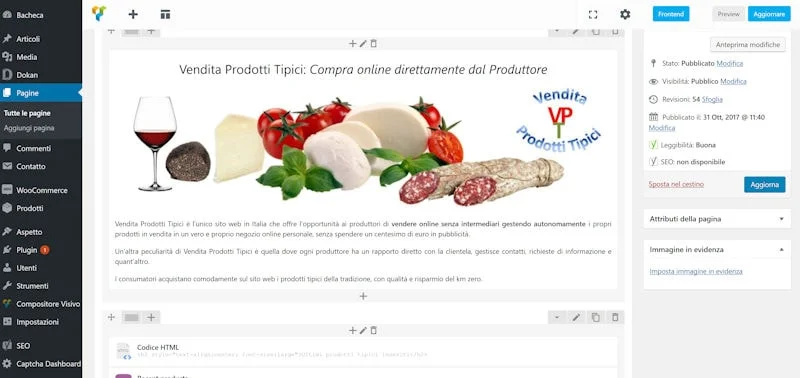
Per risolvere rapidamente questo problema, basta installare un plugin ufficiale di Wordpress chiamato Classic Editor che permette di ritornare alla vecchia schermata ed al consueto modo di scrivere articoli o pagine.
L’installazione è semplicissima, basta andare nel menu Plugin, cliccare su “Aggiungi nuovo”, digitare il nome dell’applicativo (Classic Editor) ed una volta selezionato ed installato, occorre solo attivarlo e come per magia ci ritroveremo al vecchio editore.
Un ulteriore consiglio è sempre quello di testare per bene il plugin, perché spesso può capitare che ci siano dei conflitti con molti altri spesso sconosciuti e poco utilizzati. Ma in questo caso non risultano noti almeno fino ad ora.
Il risultato è quello che ci si aspetta: una grafica pulita come sempre che tranquillizza tutti. Di seguito l’immagine che riprende la grafica della foto precedente dove erano presenti apparentemente codici strani.

Finalmente il problema è risolto in maniera semplice e rapida!
Nella pagina del plugin Classic Editor è indicato chiaramente che dal 2022 tale editor non potrà più essere utilizzato e di seguito vi verrà illustrato il motivo.
Ora che hai risolto il tuo problema, vogliamo darti un pò di notizie sul perché è nato Gutenberg e perché dovrebbe essere utilizzato.
Ma perché è nato Gutenberg?
Chi utilizza Wordpress non solo per il blog, sa che dietro è presente una grande community di sviluppatori di temi, plugin, etc. che sono sempre alla ricerca di soluzioni innovative per rendere quanto più intuitivo ed alla portata di tutti la creazione di un sito web.
Negli anni questa semplicità ha portato ad una grande espansione di questo CMS ed è stato il suo grande successo.
Ora lo sviluppo di un editor che permetta di creare pagina per pagina, articolo per articolo una veste grafica diversa senza impostare a monte il tutto e senza l’ausilio di plugin aggiuntivi è il passo principale di Gutenberg.
Per questo motivo sono stati creati i blocchi che rendono più immediato questo lavoro, aumentandone la user experience, ma senza modificare i vari shortcode già creati, così da non avere altri problemi sui lavori precedenti e senza dover rifare tutto.
Uno sviluppo più semplice e rapido con l’aumento dell’esperienza utente è l’obiettivo di ogni programmatore.
L’ultimo consiglio sui plugin?
Cerca per quanto possibile di ridurre sempre al minimo l’utilizzo dei plugin che provocano inesorabilmente un aumento del tempo di caricamento delle pagine.
Tale parametro come sappiamo è fondamentale per una ottima SEO ed è tra i parametri fondamentali indicati da Google.
E’ sempre da valutare attentamente se esiste la possibilità di inserire del codice scritto a mano invece di utilizzare un plugin. Questa accortezza potrebbe farti migliorare di molto il tuo posizionamento!
Se ti è piaciuto questo articolo condividilo!
Aggiungi Studio Tarantelli al tuo feed di Google News.

10-12-2018
Autore: Mirko Tarantelli - Ingegnere delle Telecomunicazioni - consulente informatico e SEO - Data Scientist
© Tutti i diritti sono riservati. È vietato qualsiasi utilizzo, totale o parziale dei contenuti qui pubblicati.
- e-commerce di successo
- siti web di successo
- analisi sito web
- come vendere online
- Soluzione sui contenuti copiati
- Sito web professionale
- lavorare da casa online
- Come avere un sito web Gratis (o quasi)
- Vantaggi di avere visibilità per i siti mobili
- Perchè non fare siti web da soli
- Quanto sono importanti i contenuti per un sito web?
- Facebook non sostituisce il sito web
- Come scrivere un articolo per il tuo blog
- Perizia sito web
- Problemi editor Gutenberg di Wordpress 5.0
- Perché disattivare gli aggiornamenti automatici di Wordpress
- Come scegliere un tema Wordpress
- Accessibilità web: normativa e verifica per PA ed aziende
- La sicurezza di un sito web